What is Array ?
We can store more than one elements in a single variable.
One of the representation of input in the form of collection of elements or items.
How is Array defined in Javascript ?
Its defined in pair of square brackets [ ]
All the elements are provided inside this pair of square brackets with comma separated.
Element can be of any data type in the array.(String,Number,Boolean,Objects etc)
Eg: let arrVariable = [1, "Hello", true];
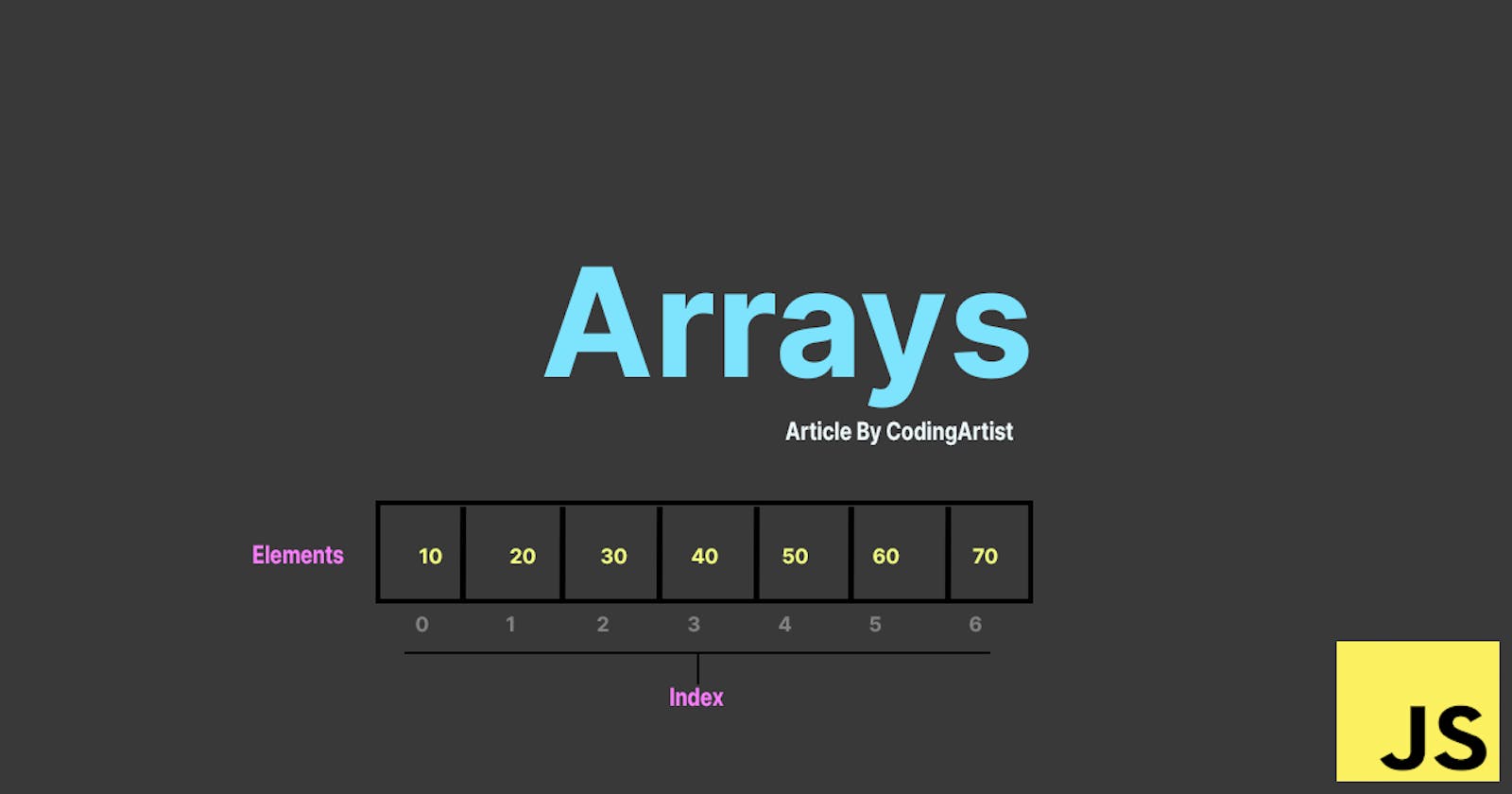
First element in the array has an index value as 0.
Note : What is index ? Position of the array element within the array.
No of elements/items in a array is nothing but its size. JS arrays are not fixed in size.
Points to remember about arrays.
Stored as Objects.
Consider :
let myArray1 = [1,2,3,4];
let myArray2 = [1,2,3,4];
myArray1 === myArray2 // returns false
Why return false ?
ts placing myArray1 and myArray2 in different memory locations.
Now Consider this situation
let myArray1 = [1,2,3,4];
let myArray2 = myArray1;
myArray1 === myArray2 // returns true
Why return true ?
myArray2 is just pointing to myArray1 in memory.
Note : if we reassign myArray2 to different elements it will point to diffferent memory.
How elements are accessed in the array ?
You can access the element from an array using its index.
const element = myArray[index];
You can access and loop through each element in an array by for, and for of and .forEach method(will be covered later).
How to Insert/Delete/Edit Elements in an array ?
A. At the Beginning. [INSERT]
We use the unshift() method to insert an element into an array in the beginning.
let myArray1 = [1,2,3,4];
myArray1.unshift(0); // Output : [0,1,2,3,4]
B. At the End. [INSERT]
We use the push() method to insert an element into an array. The push() method adds an element at the end of the array.
let myArray1 = [1,2,3,4];
myArray1.push(5); //returns the last position of the array Output [1,2,3,4,5]
C. Anywhere. [INSERT]
We use the splice() method to insert an element into an array anywhere. for example if we want to insert 2.5 next to 2 which is at index 2.follow the below steps
let myArray1 = [1,2,3,4];
myArray1.splice(2,0,2.5); //First argument starting index, second : delete count =0 and Insert 2.5 in the second index of the array Output [1,2,2.5,3,4]
Note : if we give more elements next to 2.5 it will be inserted
D. At the Beginning. [REMOVE]
We use the shift() method to remove an element into an array in the beginning.
let myArray1 = [1,2,3,4];
myArray1.shift(); //Output after shift() method : [2,3,4]
E. At the End. [REMOVE]
We use the pop() method to remove an element into an array.
let myArray1 = [1,2,3,4];
myArray1.pop(); //returns the deleted position of the array After pop method : [1,2,3]
F. Anywhere [REMOVE]
we can use splice() method It can do insert, remove and replace elements. now we can first see remove
arr.splice(start[, deleteCount, elem1, ..., elemN])
const array = [10,20,30,40];
If we want to remove 20 which is at index 1
arr.splice(1,1); //From index 1 remove element only 1(2nd argument).
G. Anywhere [EDIT]
we can use splice() method It can do insert, remove and replace elements. now we can edit the element. we can replace element 20 with 21
arr.splice(start[, deleteCount, elem1, ..., elemN])
const array = [10,20,30,40];
If we want to replace 20 which is at index 1 with 21
arr.splice(1,1,21); //From index 1 replaced with 21 Output : 10,21,30,40