Introduction
In this article we will understand about javascript. kindly frame the mind to "Learn without any expectation".if we understand well no need to prepare for any interview.
Syntax Parsers
The program that reads our code and determines what it does and check the grammer of the code is valid. There is a program that translate our code that it is to be understandable by the executing machine. it can be a compiler or interpretor. compiler may translate as a whole while interpretor converts into every line one by one. if you look at the example below we can understand how syntax parser works.
for example :
function greet() {
console.log("Hello World");
}
In the above example parser checks every character line by line 'f' 'u' 'n' 'c' 't' 'i' 'o' 'n' once it reaches 'n' it checks for space after it. and then checks for valid name ends with starting parathesis then arguments optional then if it has valid ending paranthesis. after that it check for open curly brasis and ends with closed curly brasis in between checks the correct grammatical code. if it fails it will throw syntax errors.
Lexical Environment
Code we write that reside physically in a boundary. consider the below example
function greetHello() {
var hi= "hi!";
}
var hi sits lexically inside the function environment greetHello.
Objects
Name/Value pair
A Name which maps to the unique value Eg Name ='Ram'
Object
Collection of name value pairs. the value may be other name/value pairs. for example Apartment name has a value again its name value pair (floor:4 and number:9)
Address : {
Street : 'Main Street',
Number : 2,
Apartment : {
Floor : 4,
Number : 9
}
}
Execution Context
A Wrapper that manages our current execution of code. there are many lexical environments. Currently running code is managed by the execution context. it can contain things additional to our code.
First execution context created by the JS Engine is the global execution context which is base execution context (things created in that context that will be available everywhere in your code). it creates two things Global Object and creates a special variable "this" (JS Engine creates a two things for us) along with our code which is to be executed. For Eg: In Browsers : Window object is the global object. here this refers to window object.
Execution context has two phases namely
- Creation Phase
- Execution Phase
1. Creation Phase
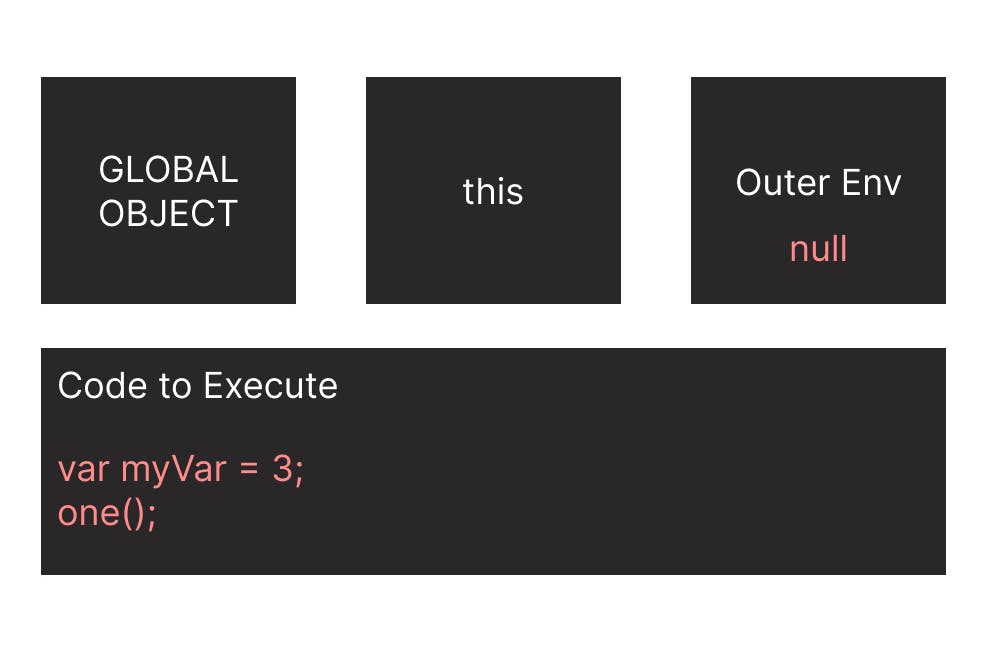
Creates a global object , this and Outer Environment Reference (Which informs the current execution context in which parent execution context it resides in lexically) outer environment which is null in Global Execution Context. in function execution context there may be reference to GEC or any other functions which it resides.
Hoisting
Parser scans the code identify the variables and functions you created in the code. then JS Engine creates memory space for those declared variables and functions. which is nothing but "Hoisting" (Its not actually moving code to top its a myth). so variables and functions are declared in the code now exists in memory. for all variables JS engine will assign a special keyword or placeholder in memory "undefined". in the below eample guess the output. while scanning for variables and functions it found varOne, one() which resides in memory. its done in creational phase. in execution phase the code will run in that case it will execute one() method then print varOne currently memory setup with valude "undefined".
one();
console.log(varOne);
function one() {
console.log("one");
}
var varOne = 1;
Output :
one
undefined
2. Execution Phase
As we know JS Engine already sets up memory space for variables and functions we declared nothing but its hoisting. all variables setsup in memory assigned with special keyword "undefined". Outer Environment set to null for Global Execution Stack and Code thats ready to run. once everything is ready code will be executed line by line.
Single Threaded and Synchronous
Single threaded means we can execute only one command at a time. synchronous execution means we can execute the code one by one in order.
Consider the below example to understand the Execution Context.
function two() {
console.log(myVar);
}
function one() {
two();
var myVar = 2;
console.log(myVar);
}
var myVar = 3;
one();
console.log(myVar);
Creational Phase :
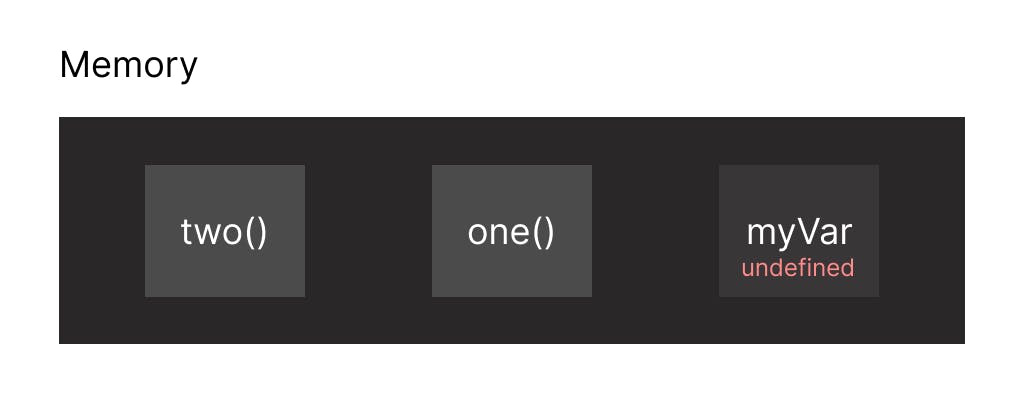
Setup memory space "Hoisting"

Intial Setup

Execution Phase :
Code will start execution.
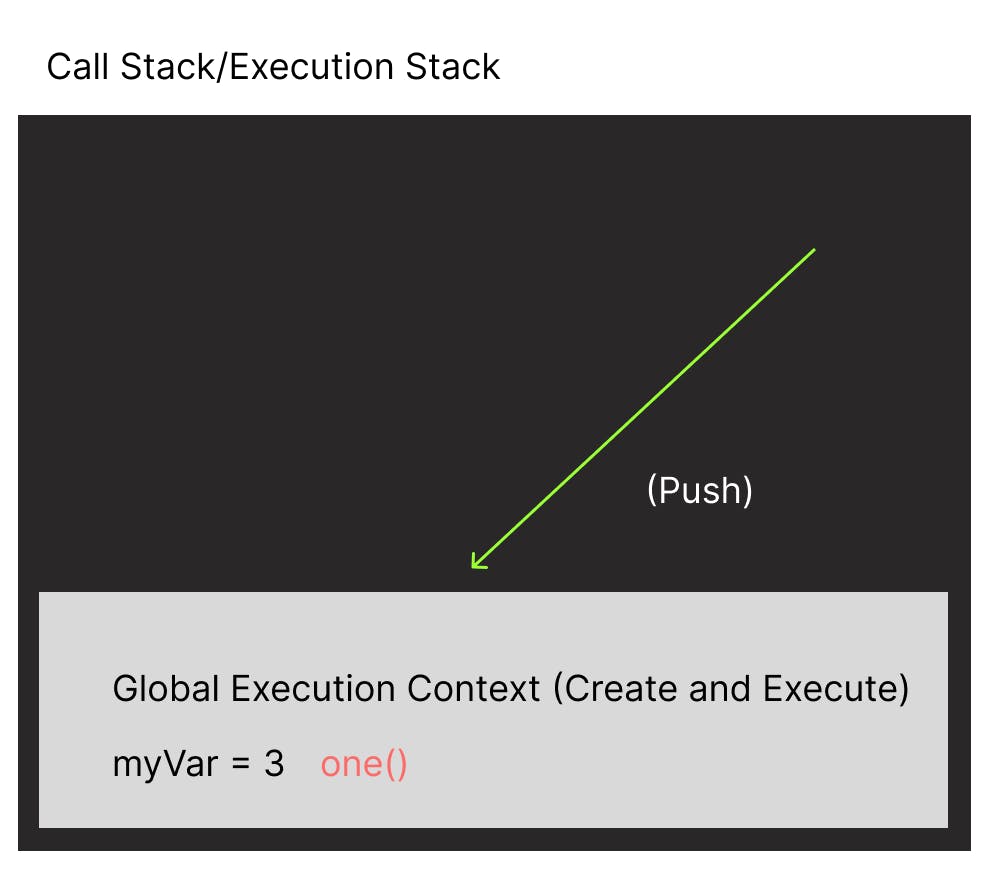
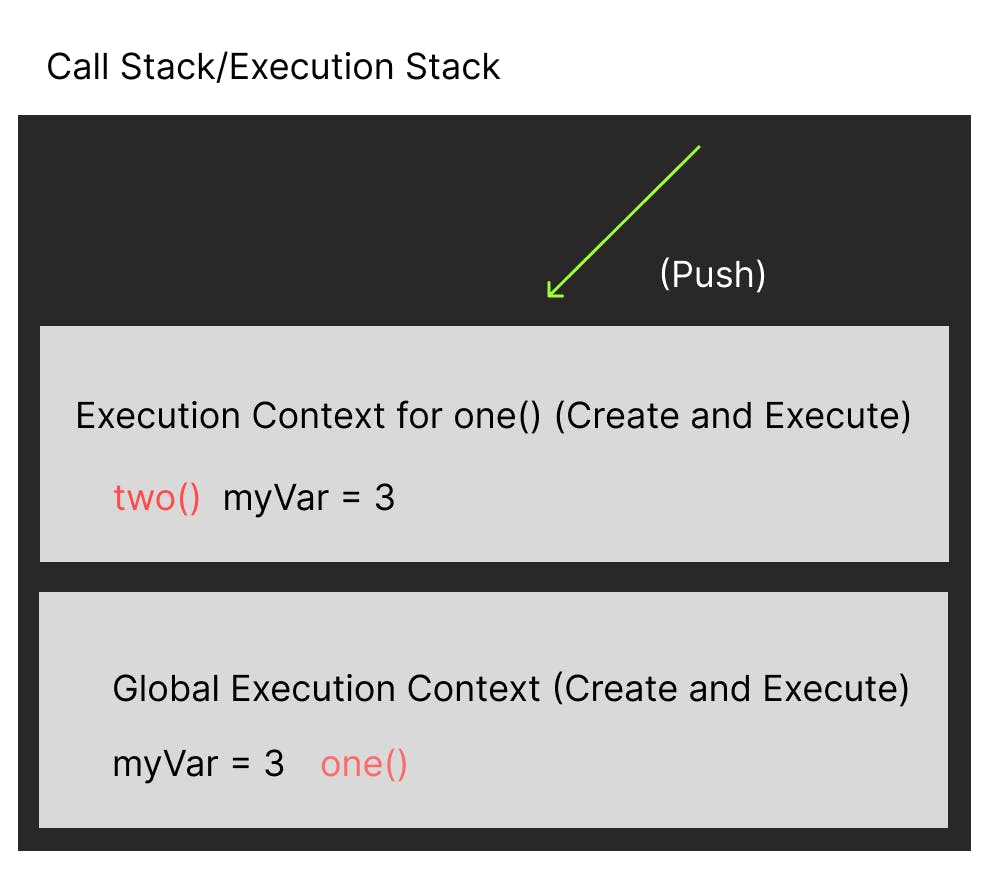
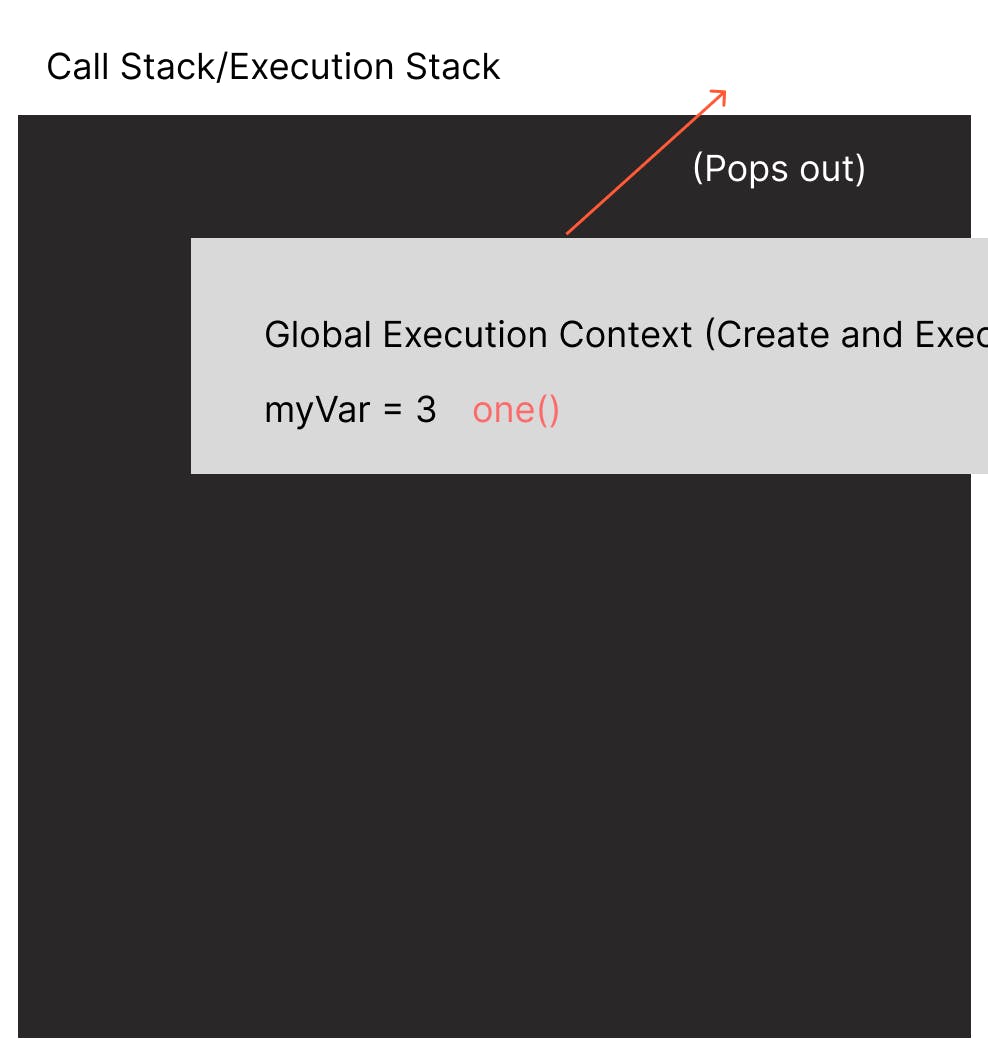
- Global Execution Context is created and push into the Call Stack.
Call Stack/Execution Stack
This is a stack which manages the code. it means each execution context created is pushed into the stack once its finished execution it pops out from the stack.

- When Execution the one() function new execution context is created and pushed into the Call Stack and start execution of that function.

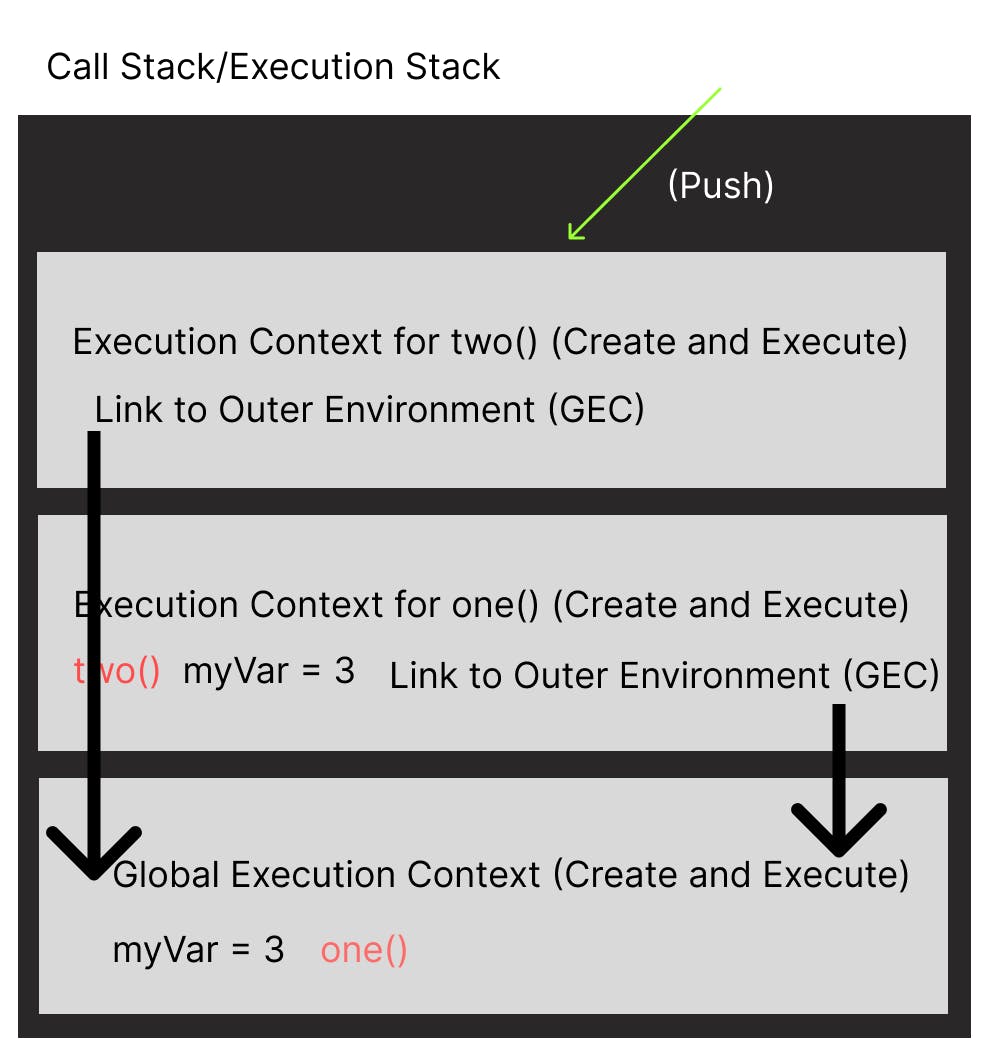
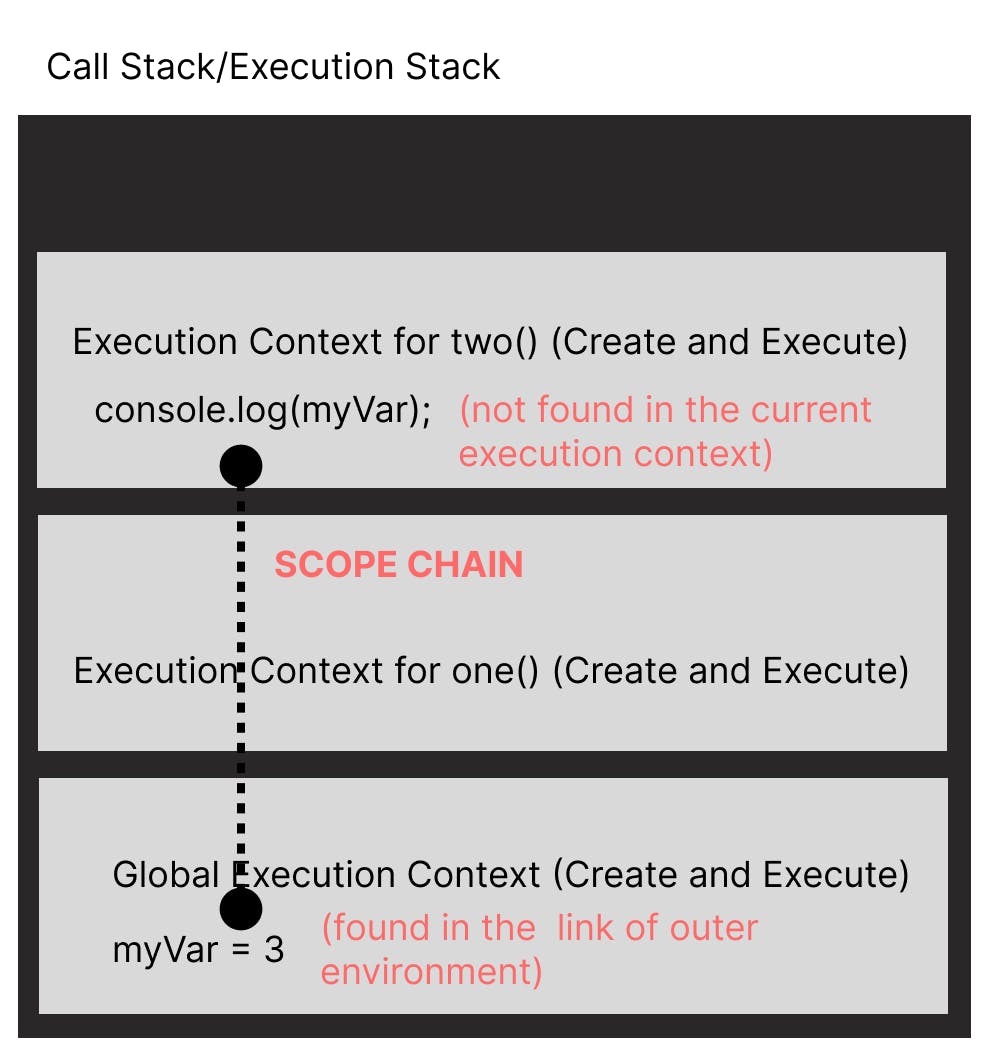
- Once it starts calling the function two() again new execution context is pushed into the stack and start executing. note down here there is a link to outer environment that is the current execution context lexically in the global execution context.

While executing the two() it prints myVar . first it search from the current execution context if its not present then it checks the link of outer environment in this case its GEC (Global Environment Context) now checks for myVar it founds then it will print
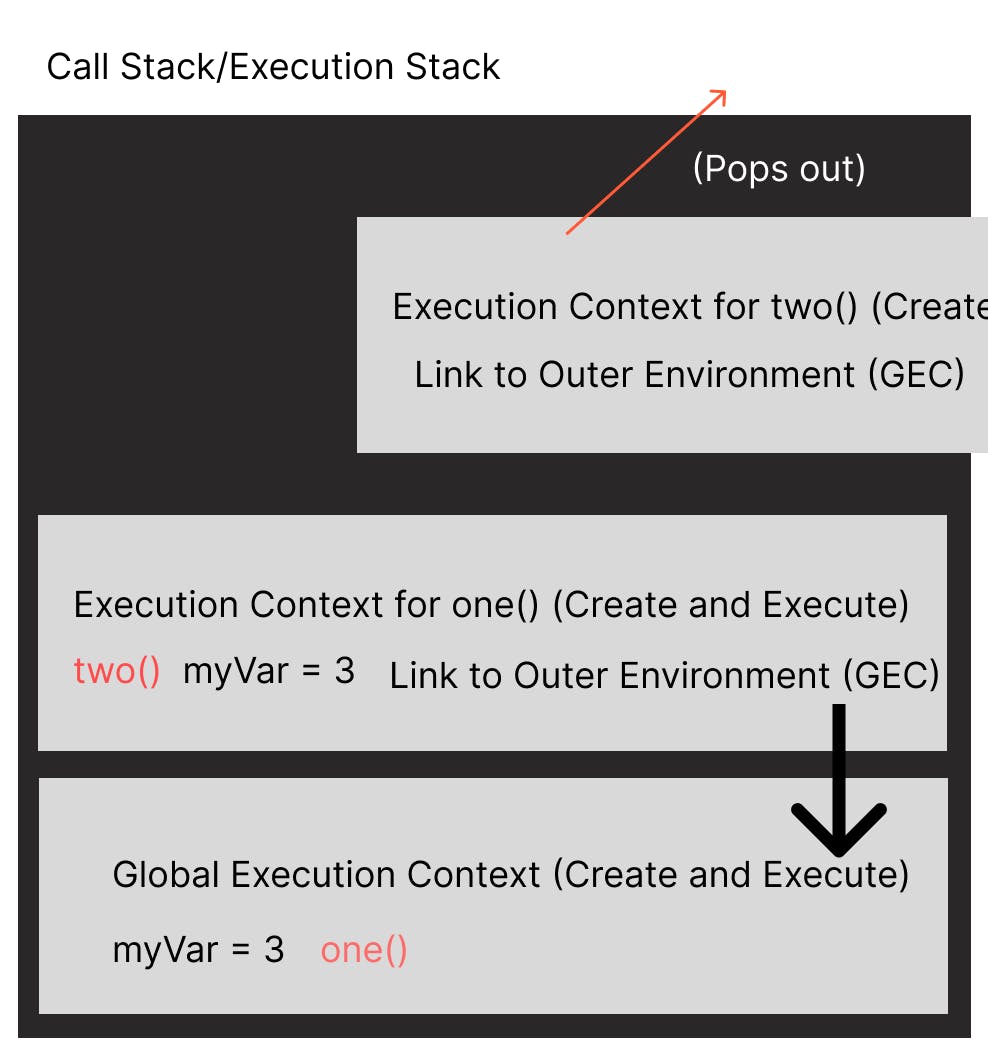
two() function prints
myVar = 3
After that it pops out from the call stack.

Then one() function will starts to executes after executing two()
var myVar = 2; console.log(myVar);
Output :
myVar : 2
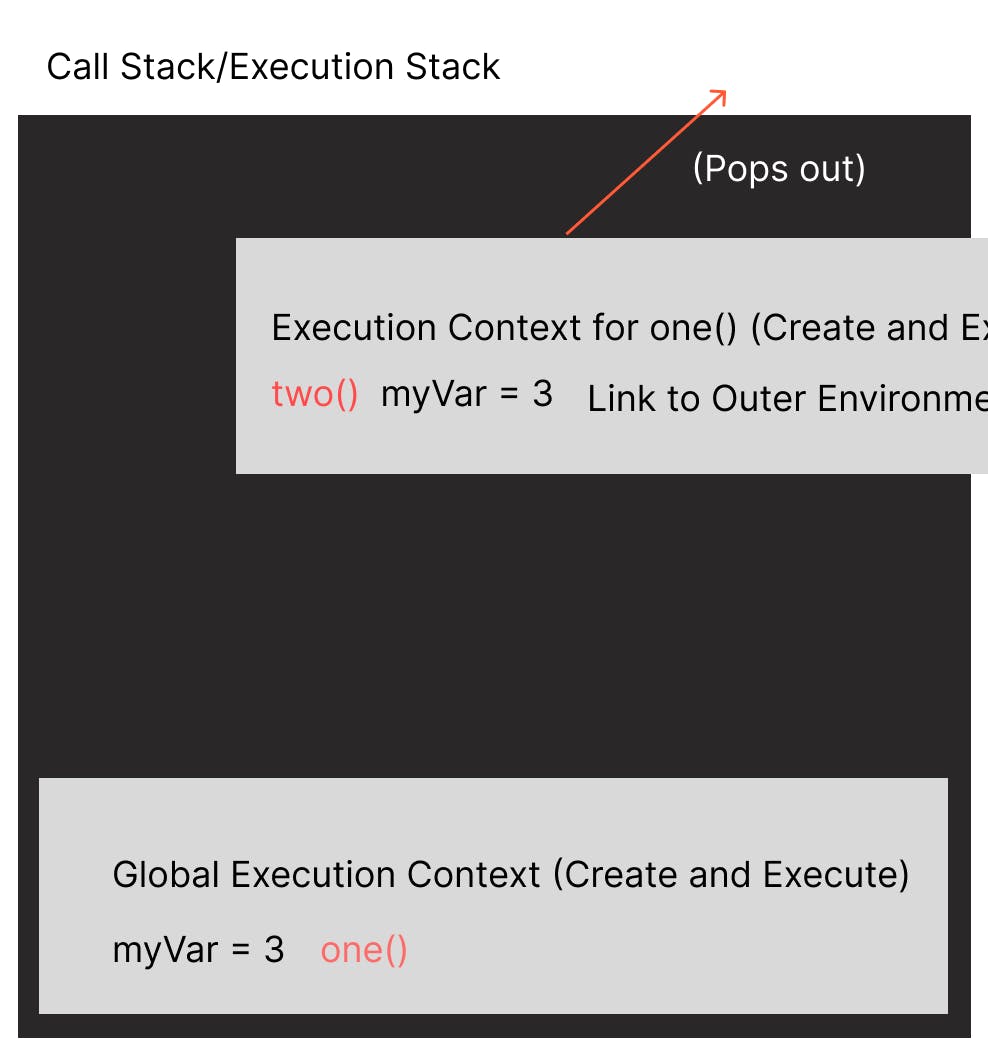
After that it pops out from the call stack.

Then GEC will execute the remaing code after one()
console.log(myVar)
Output :
myVar : 3
After that it pops out from the call stack.

Function Context and Variable Environment
Variable Environment
Where variable live or present and how they relate to each other in memory.
Function Context
Each function is created with a execution context while they start running.
Scope Chain
Scope is nothing but where a variable is available in your code. Every execution context has reference to outer environment. when an any execution context search for the availability of the variable first it checks the current execution context then it checks the reference to outer environment then its checks the outer environments outer environment and goes on till it ends the link. its nothing but scope chain of the searched variable.
In the below example while executing two() function myVar is not available in the current execution context it checks for the outer environment reference which in this case Global execution context and found and prints myVar = 3. lexically two() resides in GEC

in ES6 "let" is introduced its a new way of declaring variable. its available only in current block. its known as block scoping. you can declare a variable using let still keeps the value undefined in memory in creation phase of hoisting. however its not allowed to be used until it executes the line of code consisting of let keyword. its available only in the current block start with open curly brace and ends with closed curly brace.